今天想看一下Flex中关于地图方面的使用,刚开始看了google map api, 感觉用起来挺麻烦,关键是英文不好,文档读起来费劲,还有密钥神马的~
那我就试验一下百度地图的接口,文档是中文的。
首先下载百度地图的Flash API
地址:http://developer.baidu.com/map/flash.htm
(比较蛋疼的是现在谷歌地图、百度地图都不在更新Flash API,都会推荐用javascript api —。—)
用来也挺方便,不过赶脚百度地图做得不够精细。
还是看代码吧:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
height="458" minWidth="600" minHeight="400">
<fx:Script>
<![CDATA[
import baidu.map.basetype.LngLat;
import baidu.map.basetype.Size;
import baidu.map.control.Control;
import baidu.map.control.base.*;
import baidu.map.core.Map;
import baidu.map.layer.Layer;
import baidu.map.layer.RasterLayer;
import baidu.map.overlay.Label;
import baidu.map.overlay.InfoWindow;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import mx.core.UIComponent;
import mx.events.FlexEvent;
protected function Group_Map_create(event:FlexEvent):void
{
// 创建一个大小为600*400的Map对象
var map:Map = new Map(new Size(600,400));
// 初始化Map的中心点和显示级别
map.centerAndZoom(new LngLat(116.404, 39.85),14);
// 添加底图
var layer:Layer = new RasterLayer("BaiduMap", map);
map.addLayer(layer);
// 添加Navigator平移控件
var nav:Navigator = new Navigator(map);
map.addControl(nav);
// 添加Overview缩略图
var overview:Overview = new Overview(map);
map.addControl(overview);
// 添加Scaler缩放
var scaler:Scaler = new Scaler(map);
map.addControl(scaler);
// 添加Ruler比例尺
var ruler:Ruler = new Ruler(map);
map.addControl(ruler);
//文本覆盖物是添加到地图上的一段文本。可以设置文本的内容,样式和背景
var bg:Sprite = new Sprite();
bg.graphics.beginFill(0x0000ff, 0.7);
bg.graphics.drawRect(0, 0, 100, 100);
bg.graphics.endFill();
var label:Label = new Label("测试文字");
label.position = new LngLat(116.404, 39.85);
label.contentStyle = new TextFormat("宋体", 14, 0xff0000, true);
label.background = bg;
map.addOverlay(label);
//信息窗口在地图上方的弹出窗口
var infowindow:InfoWindow = new InfoWindow("我是弹出窗口!", null, "标题", null);
map.openInfoWindow(infowindow);
var UC:UIComponent=new UIComponent();
UC.addChild(map);
Group_Map.addElement(UC);//加入到Group容器中
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:Panel x="95" y="15" width="603" height="433" title="百度地图">
<s:Group id="Group_Map" width="600" height="400"
creationComplete="Group_Map_create(event)">
</s:Group>
</mx:Panel>
</s:Application>
有一个地方困扰了我很久~上网查了一些~学到一下细节性东西~
那就是用的Group容器无法加载Map,因为Map不是一个类似Label的组件,类型是Sprite,需要外层加一个UIComponent~
Sprite 类是基本显示列表构造块:一个可显示图形并且也可包含子项的显示列表节点。
Sprite 对象与影片剪辑类似,但没有时间轴。Sprite 是不需要时间轴的对象的相应基类。例如,Sprite 将是通常不使用时间轴的用户界面 (UI) 组件的逻辑基类。
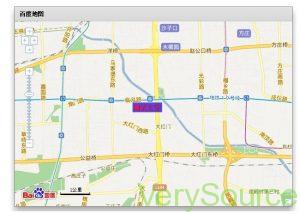
关于这个结构问题~这里不做深入研究~看效果图:

更多内容请参看百度地图API ~http://developer.baidu.com/map/fdevelop-2.htm
就研究到这吧~
本文出自:https://www.cnblogs.com/sunrunzhi/archive/2013/09/29/3346281.html
